A simple program demonstration of object-oriented CircuitPython
Arduino has been a lot of fun, but Python still remains my most favorite programming language. So, it would be inevitable that I venture over to CircuitPython, right?!
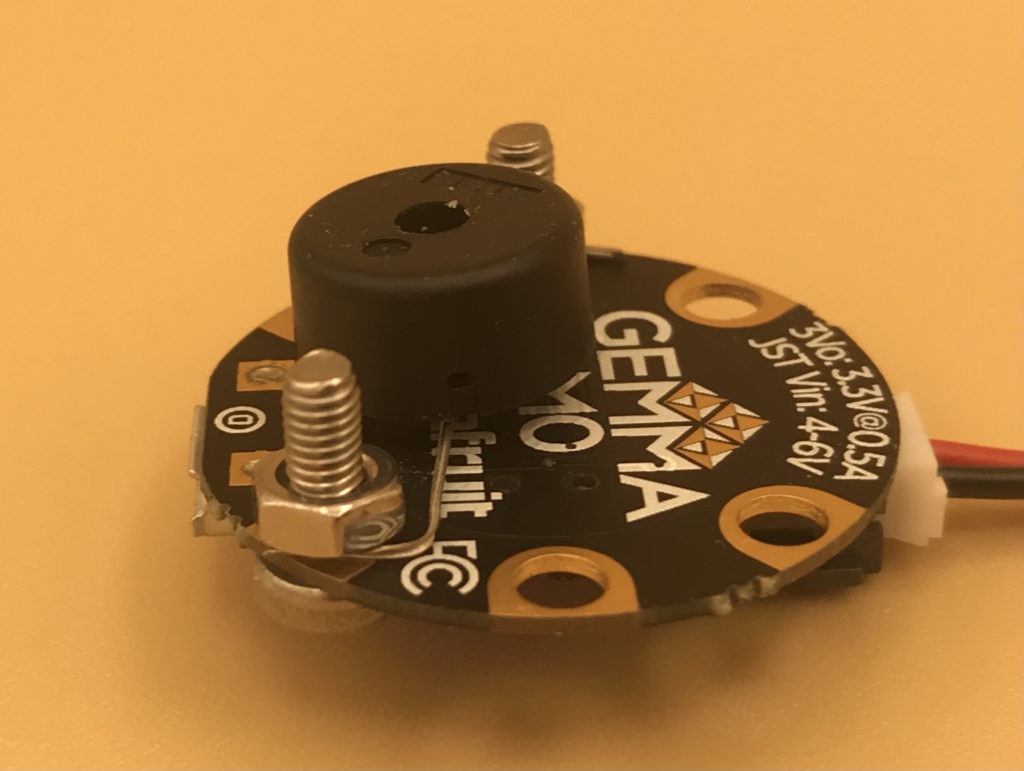
Recently, our digital kitchen timer went kaput, so that gave me an excuse to buy a new microcontroller (or two, or three. Hey, they’re so cheap, why not pick up a few!), and become acquainted with new programming environment. This time, I went with Adafruit’s Gemma M0. Round and as small as a quarter, I liked it not only for being so cute, but also for convenient, quick projects. Gemma input/output pins are in the form of sew pads that also fit a 3mm screw, so it’s easy to alligator clip or screw in wires. Breadboards are fun, yes, but this is quite convenient, and the finished assembly is attractive as is, without a need to create a printed circuit board.
So, here’s my simple kitchen timer, with a piezo buzzer wired to the back via screws:
Continue reading A Simple Kitchen Timer with CircuitPython